2024 in Review
— What a year! 2024 was filled with exhilarating travel and family time, some unexpected challenges, and plenty of learning. Each December, I find it helpful to reflect on everything that happened and set goals for what the new year can bring. Continue reading to see my end-of-year highlights!
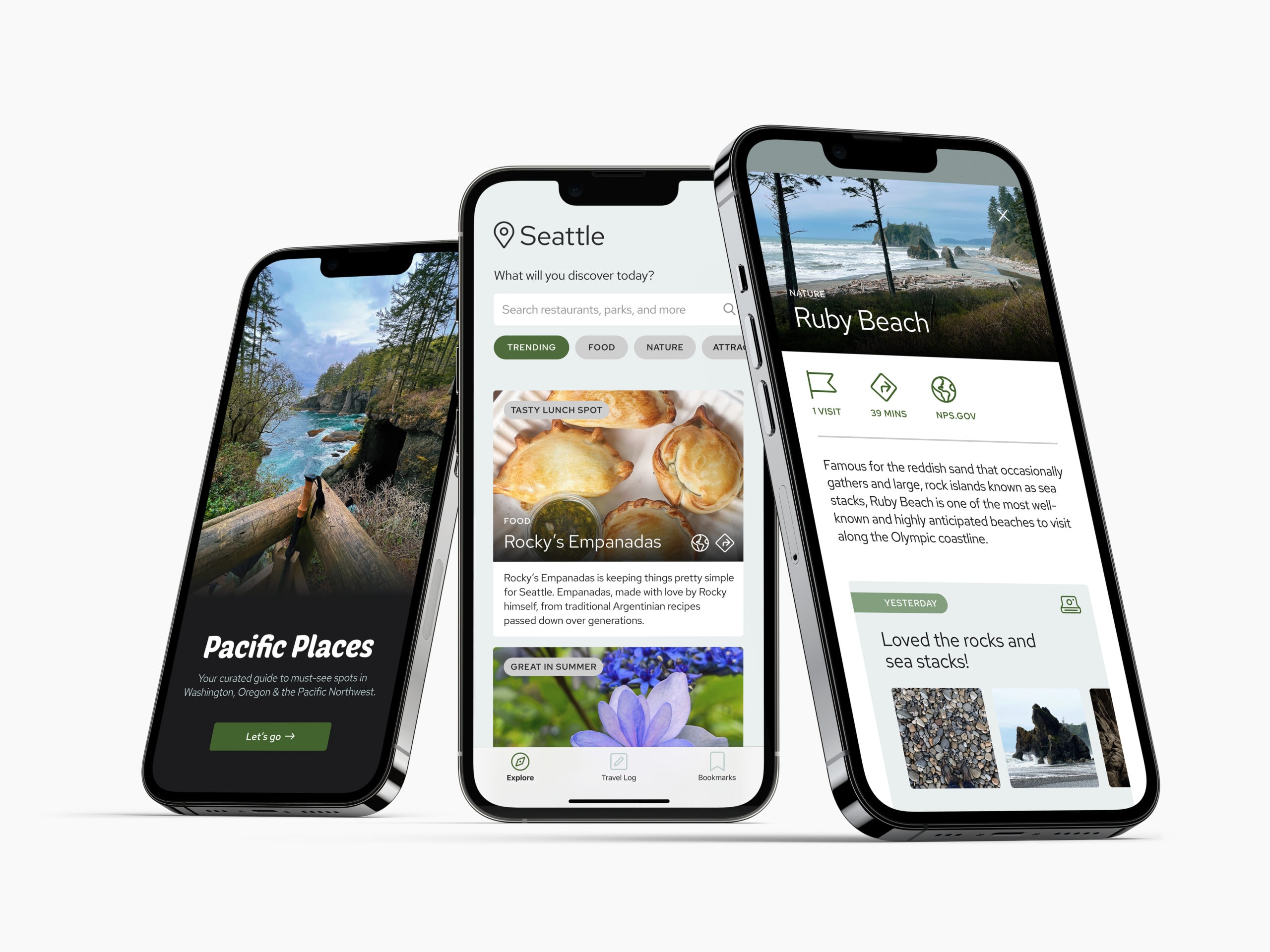
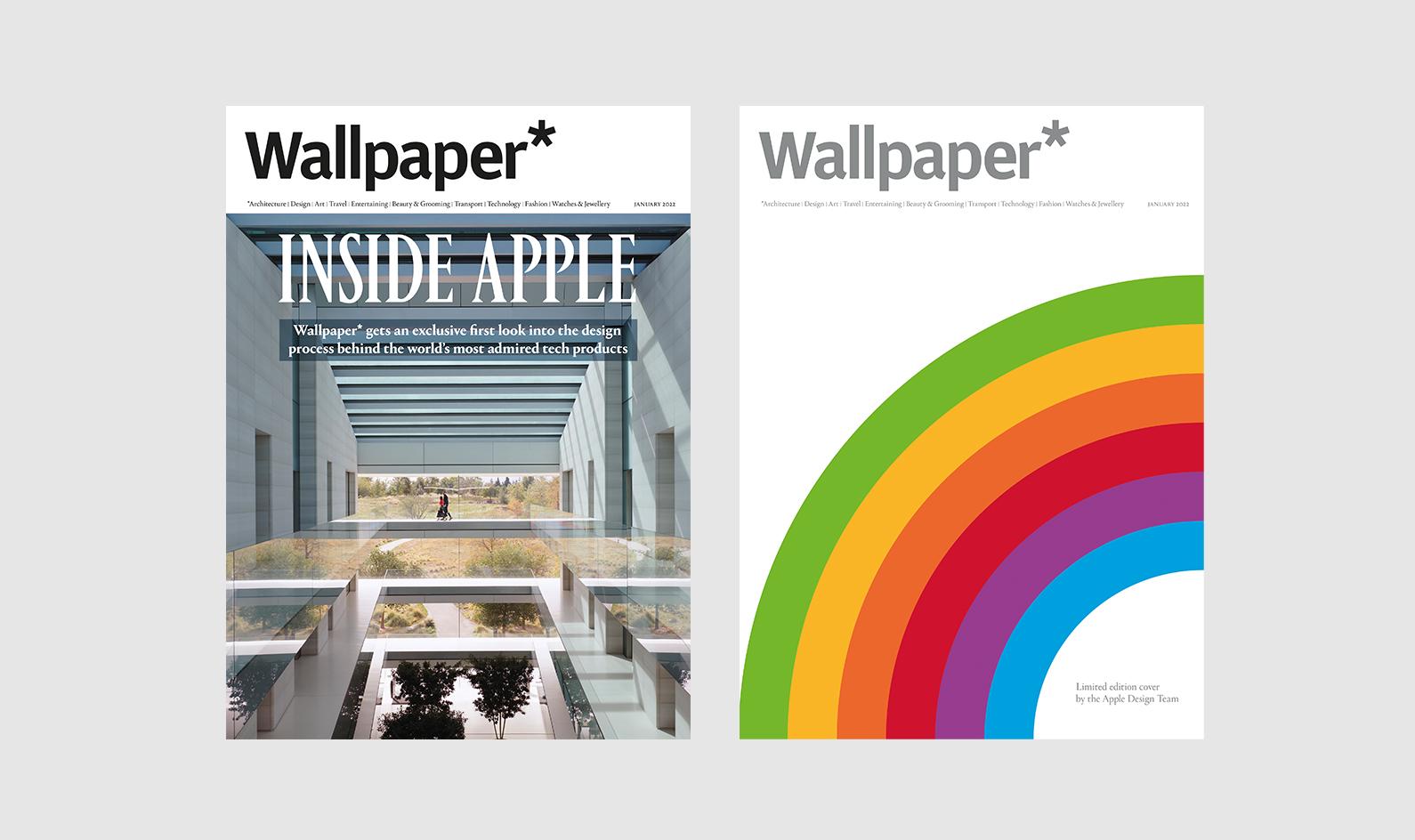
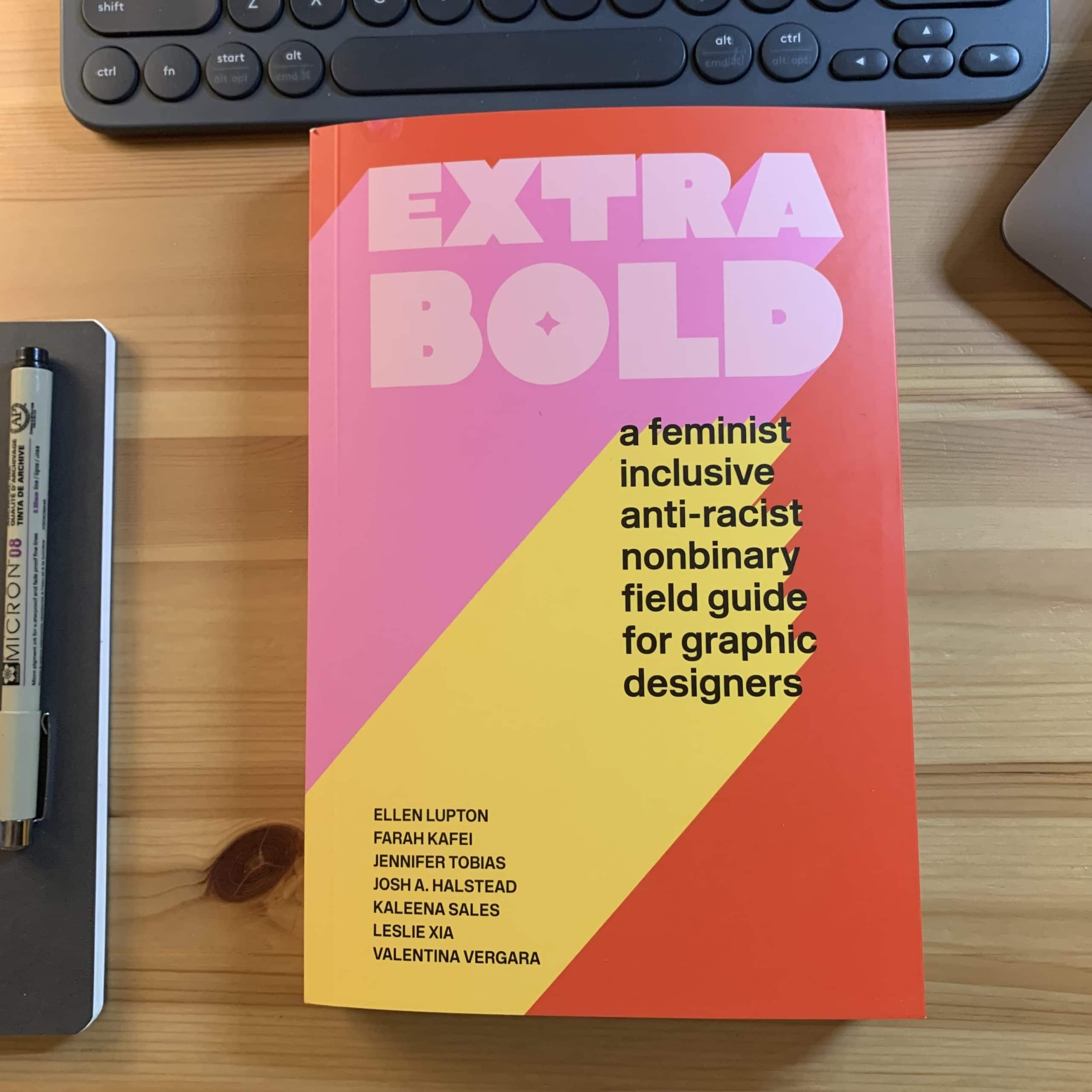
Art Europe Music PNW Professional Development Reading Travel UX Design SmashingConf